Neocities.org

Neon rust n' alien dust!
 ninacti0n
1 year ago
ninacti0n
1 year ago
After a whole bunch of media query work, I think my ENTER page is fully mobile friendly now! Still not optimized for tablets, but should work well on handheld devices that sit around 500-600 px :P
 ninacti0n
1 year ago
ninacti0n
1 year ago
I had to work it out particularly because it was broken on mobile, since my ENTER button has a particular margin set to it. Now, I'm sure it looks good and works well!
 ninacti0n
1 year ago
ninacti0n
1 year ago
And btw- nope, this isn't that one pagedoll of my sona that I mentioned a handful of posts ago. That one has actually more than 50 different frames... and I hope to finish it soon :']
 ninacti0n
1 year ago
ninacti0n
1 year ago
And lastly... I'm SUPER excited to finish up my about page and post it here! I even edited a whole bunch of pictures I took myself to add in it-
 ninacti0n
1 year ago
ninacti0n
1 year ago
I'm still going to work on these "raw" pages soon! My priority now is getting the about page done, but it won't be long until I start to set up my gallery and projects! :]
 ninacti0n
1 year ago
ninacti0n
1 year ago
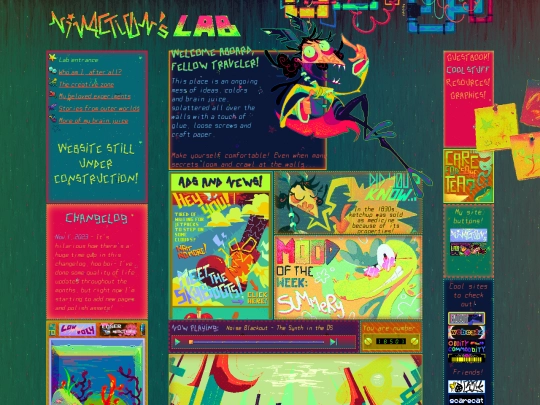
Btw, I've just added a new mood to the mood panel! The character in it is my robot OC Aster, he's one of my favorites! ^^
 ninacti0n
1 year ago
ninacti0n
1 year ago
Ok, I have NO IDEA why it's not working... I did it with only two stylesheets for safety, but it just didn't recognize it... well, I'll keep on trying!
 ninacti0n
1 year ago
ninacti0n
1 year ago
Oooh, I just remembered I need to add the two dots for it to go back to the folder and enter the assets one- NOW IT MAKES SENSE!
 ocpdzim
1 year ago
ocpdzim
1 year ago
I don’t have that much variety in how my pages are constructed (style makes a huge difference, so they can look distinct anyway), so my first page was definitely the most difficult since it’s not only the most complex but also I did it from the ground up. I WOULD like to try different html layouts but it is hard for me to think of any pages I could add that would merit their own really unique html.
 ninacti0n
1 year ago
ninacti0n
1 year ago
@ocpdzim Oh yeah- my home page was a tough one to come up with :'P I got punished by the grid system various times lol, the first layout turned out super clunky... but I'm glad I managed to go further with the CSS and actually learn how to properly use the system xD Well, in my case, I've decided to give each page in the navbar its own unique style and grid, but following a certain pattern. I personally think that-
 ninacti0n
1 year ago
ninacti0n
1 year ago
-if you were to make a page that has an entirely different aesthetic or is meant to feel like a different space, you should go for a different layout :] It truly hits differently, just like entering in someone else's bedroom or house lol
 mani
1 year ago
mani
1 year ago
definitely my homepage as well! everytime i code a page i usually try a new thing, and for my homepage it was the css grid since i had coded a grid MANUALLY for a previous page and was dying to find something 'better'. i still havent mastered it and never will. hell on earth 💀🛌🏾!
 ninacti0n
1 year ago
ninacti0n
1 year ago
@mani Oh boy, same :'D Basically every time I'm working on a particular page, I randomly get that urge to reinvent the wheel and make something new entirely from scratch, but I also don't want to overcomplicate things :P It also doesn't help that I have a thing for asymmetry- I always find myself adding new rows and columns for the sake of getting something less perfect! Painful indeed, but always so gratifying! ^^
 sundered-space
1 year ago
sundered-space
1 year ago
Probably my blog page! It uses javascript to generate the posts from a dictionary instead of me writing the actual html!
 ninacti0n
1 year ago
ninacti0n
1 year ago
@sundered-space Oh wow, that sounds so interesting! It must save you from a whole lot of work, huh? :] So far, the only part of my site that's heavier in JS is the fun fact panel! I've added a total of 15 facts, and can say it took me a while to figure out how to randomize them every time the page loads lol
 ninacti0n
1 year ago
ninacti0n
1 year ago
I'll be adding the final textures for the main page (except for the big poster panel) tomorrow! I've been pretty busy and tired lately, so I didn't do much progress. I can say I'm only coding when I have some free time or energy to paint and edit things lol.
 ninacti0n
1 year ago
ninacti0n
1 year ago
Alrighty, now I only have one panel left! I hope to add a carousel mechanism to it, so that you guys can swipe between the posters n' stuff! ^^












































































































































































































































































And btw, if you're into weirdcore/dreamcore or bright colors, do check her site out! It's pretty twisted n' cool with the aesthetics and web design she went for, plus her Roblox games are very intriguing!
You may or may not already know of this, but I thought I'd share it anyways: https://gyng.github.io/ditherer/ This is another cool dithering tool worth checking out!
Ooh, I didn't hear about this tool until now actually! Thanks for sharing it Voodu, I'll check it out! :D